Get in touch
Design partner to founders & agencies
From UX design, to polished UI, strategy, content and marketing — 10+ years experience designing, shipping and selling digital products.
with Founders
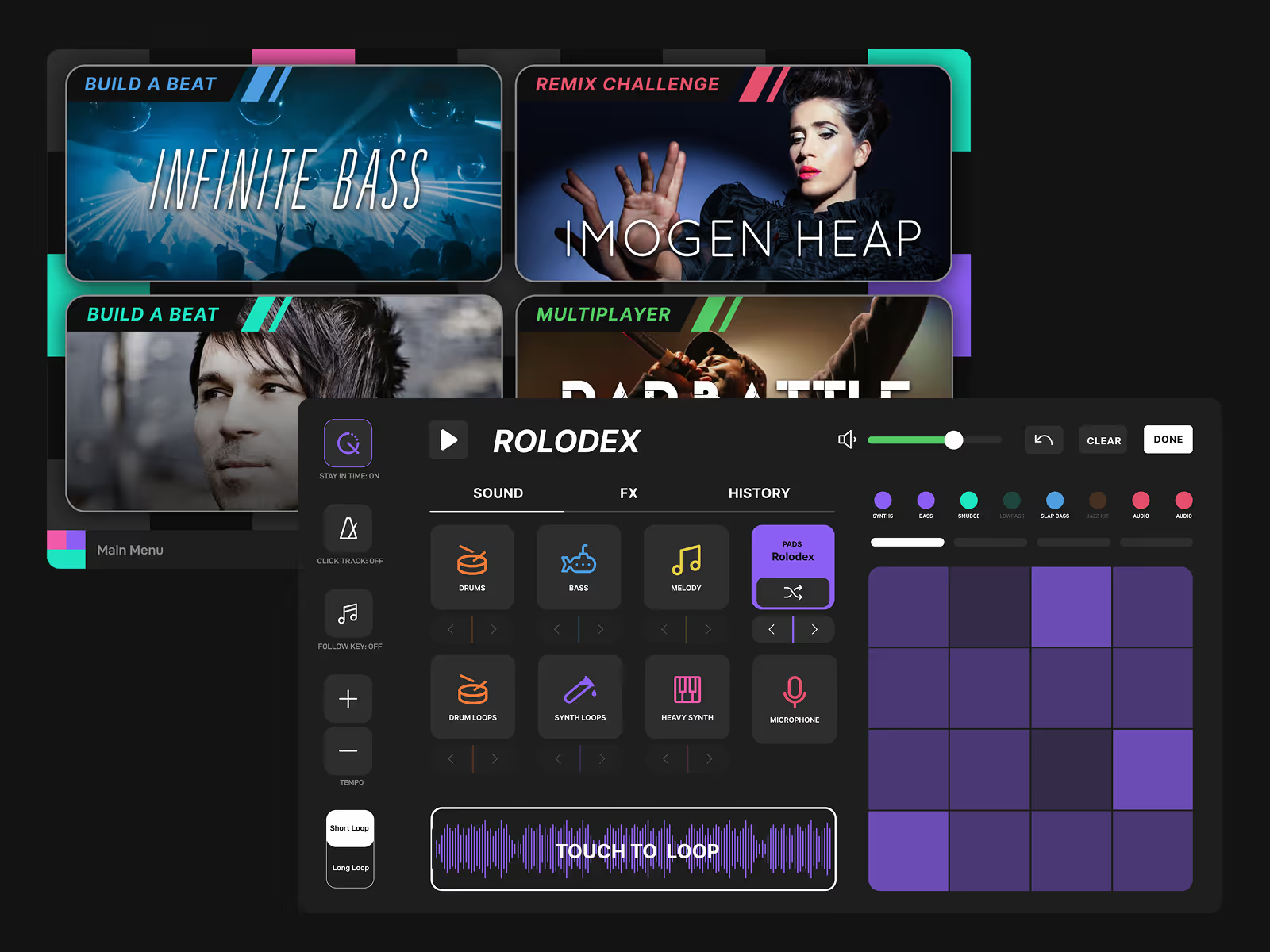
Playing music with the Beat Machine
Designing a beat making arcade machine was a career highlight. This crazy machine allowed you to create music via a tactile arcade interface.

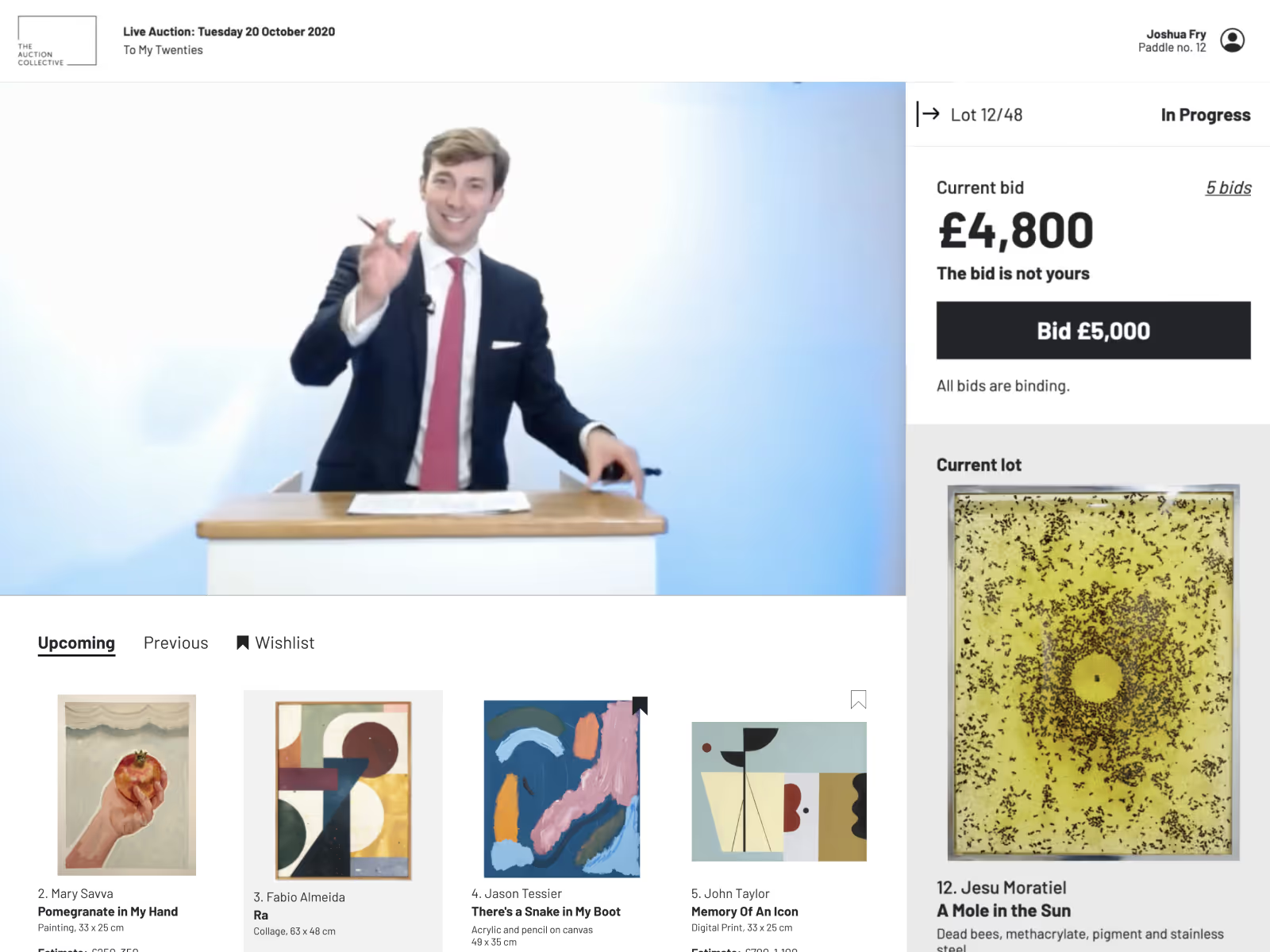
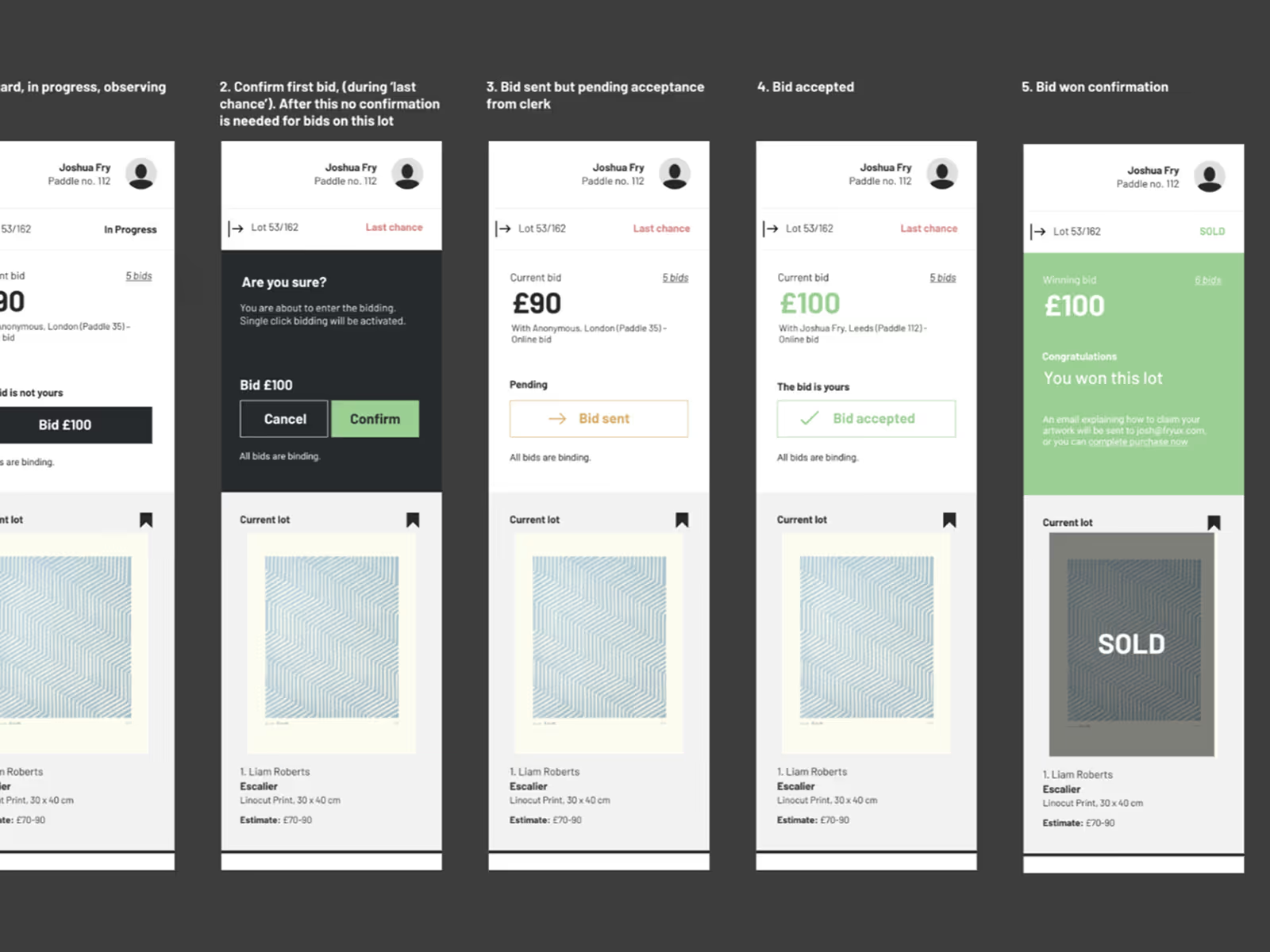
Taking bids with the Auction Collective
This online live auction platform needed to rapidly move online during the pandemic. I worked on the UX and UI for their site, web app and internal auction management.

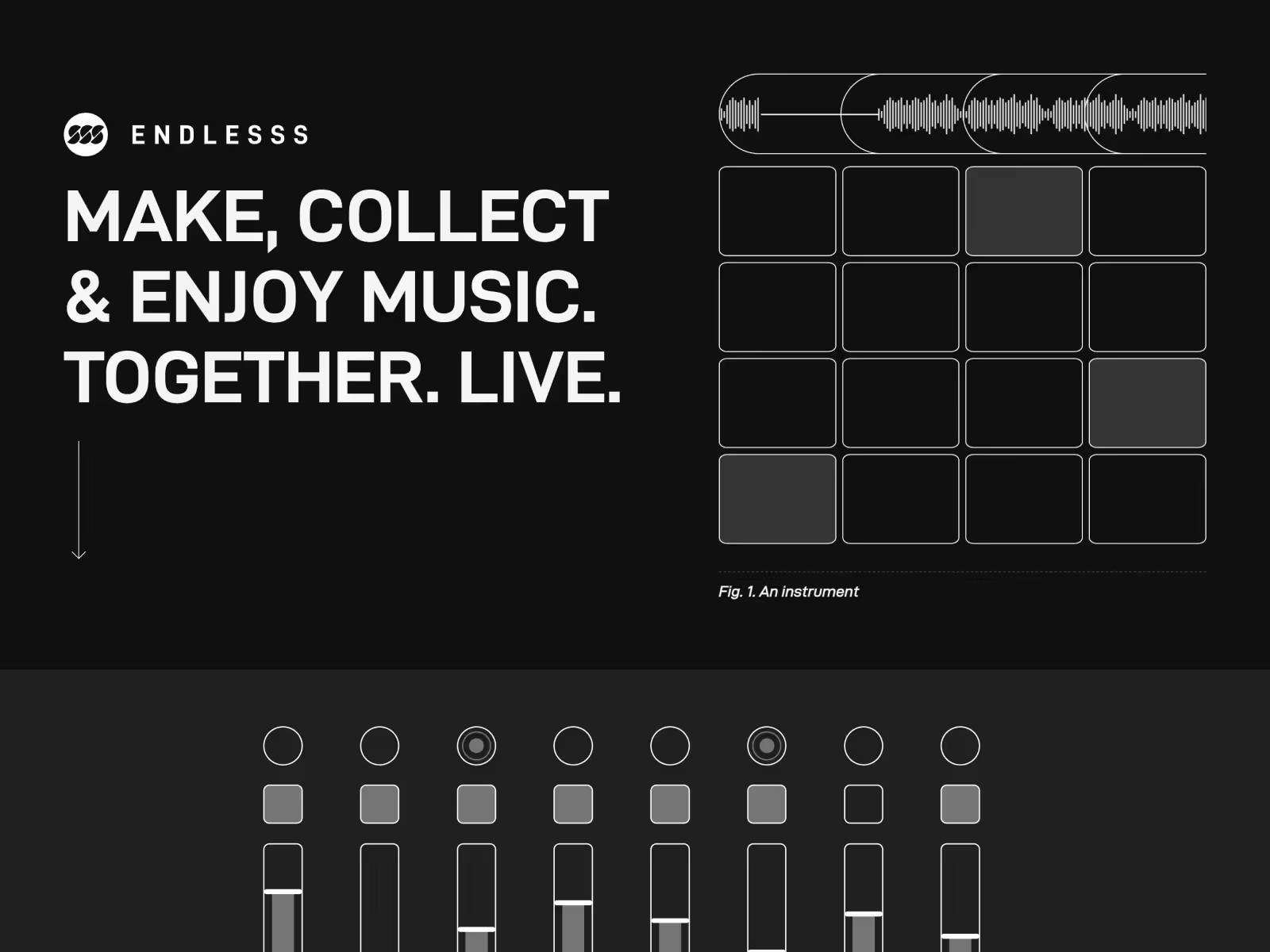
Starting a worldwide jam with Endlesss
I worked with Endlesss across all their design needs for over 2 years, leading design on their real time music collaboration apps for iOS and Desktop, and web.

With Agencies

Going deep on UX with Zaang
Zaang has been an agency partner since I started out, giving me my first freelance gig. I've since worked with them on some fantastic projects across UX research and design. Check out the case studies on their site:


Launching new ideas with All Shapes
All Shapes make carefully crafted iOS apps and websites. I've enjoyed partnering with them on launching exciting products, working on early stage UX and strategy. Here are a few case studies for projects I was involved in:

Services
As your design partner I can take care of every aspect of product design. I could be described as a generalist, though I believe my core skills are in understanding and communication and I see design as an extension of this. I can take what might seem like an overwhelming amount of information and turn it into a plan, a pitch deck, a design or a final product.
Here are a few specific offerings that my clients love:
MVP Definition and Design
I work with stakeholders, users and developers to define and deliver the first version of a product.
Product Audits
I’ll review your product to help you understand where UX and design improvements can be made.
UX Research and Design
I’ll use interviews, wireframing, prototypes and more to align your team and save development costs.
UI Design and Delivery
I’ll work with your developers and produce polished, ready to ship designs.
User Journey Mapping
I’ll help you understand your users and how they interact with your product.
Landing page design and dev
Sometimes you need an impressive site to launch fast & get sign ups. Let’s use Webflow.